Internationalization (i18n): Because the World Speaks More Than One Language
So, you’ve built this awesome React app, and now you want to share it with the world. But the world, my friend, speaks a lot of languages. That’s where internationalization (i18n – because who has time to type all those letters?) comes in. It’s about making your app adaptable to different languages and cultures, so you can reach a wider audience and become a global sensation (maybe).
Why i18next? A Powerful Ally in the i18n Battle
There are many ways to handle i18n in React, but i18next is a popular and powerful choice. It’s like having a multilingual translator built right into your app.
Setting Up i18next: Laying the Foundation
Getting started with i18next is pretty straightforward. First, install the necessary packages:
npm install i18next react-i18next
Then, initialize i18next:
import i18n from "i18next";
import { useTranslation, initReactI18next } from "react-i18next";
i18n
.use(initReactI18next) // passes i18n down to react-i18next
.init({
// your i18n options
});
Translation Files: Giving Your App a Voice (in Many Languages)
Now, you need to create translation files. These files contain the text for your app in different languages. JSON is a common format:
// en.json
{
"welcome": "Welcome to my awesome app!",
"greeting": "Hello, {{name}}!"
}
// es.json
{
"welcome": "¡Bienvenido a mi aplicación increíble!",
"greeting": "¡Hola, {{name}}!"
}
useTranslation Hook: Speaking the User’s Language
The useTranslation hook is your key to accessing translations in your components:
import React from "react";
import { useTranslation } from "react-i18next";
function MyComponent() {
const { t } = useTranslation();
return (
<div>
<h1>{t("welcome")}</h1>
<p>{t("greeting", { name: "John" })}</p>
</div>
);
}
Switching Languages: Giving Users the Power of Choice
Let users choose their preferred language! i18next provides methods for changing the language on the fly:
import React from "react";
import { useTranslation } from "react-i18next";
function LanguageSwitcher() {
const { i18n } = useTranslation();
const changeLanguage = (lng) => {
i18n.changeLanguage(lng);
};
return (
<div>
<button onClick={() => changeLanguage("en")}>English</button>
<button onClick={() => changeLanguage("es")}>Spanish</button>
</div>
);
}
Plurals and Context: Handling the Nuances of Language
i18next handles plurals and context gracefully:
// en.json
{
"friend": "A friend",
"friend_plural": "{{count}} friends",
"friend_context_male": "He is a friend.",
"friend_context_female": "She is a friend."
}
Interpolation and Formatting: Making Your Text Dynamic
i18next supports interpolation and formatting, so you can insert dynamic values and format numbers, dates, and more:
// Displaying a formatted number:
t("price", {
price: 1234.56,
formatParams: { price: { style: "currency", currency: "USD" } },
});
Integrating with React Components: A Seamless Fit
i18next integrates smoothly with React components, including form libraries and other UI elements.
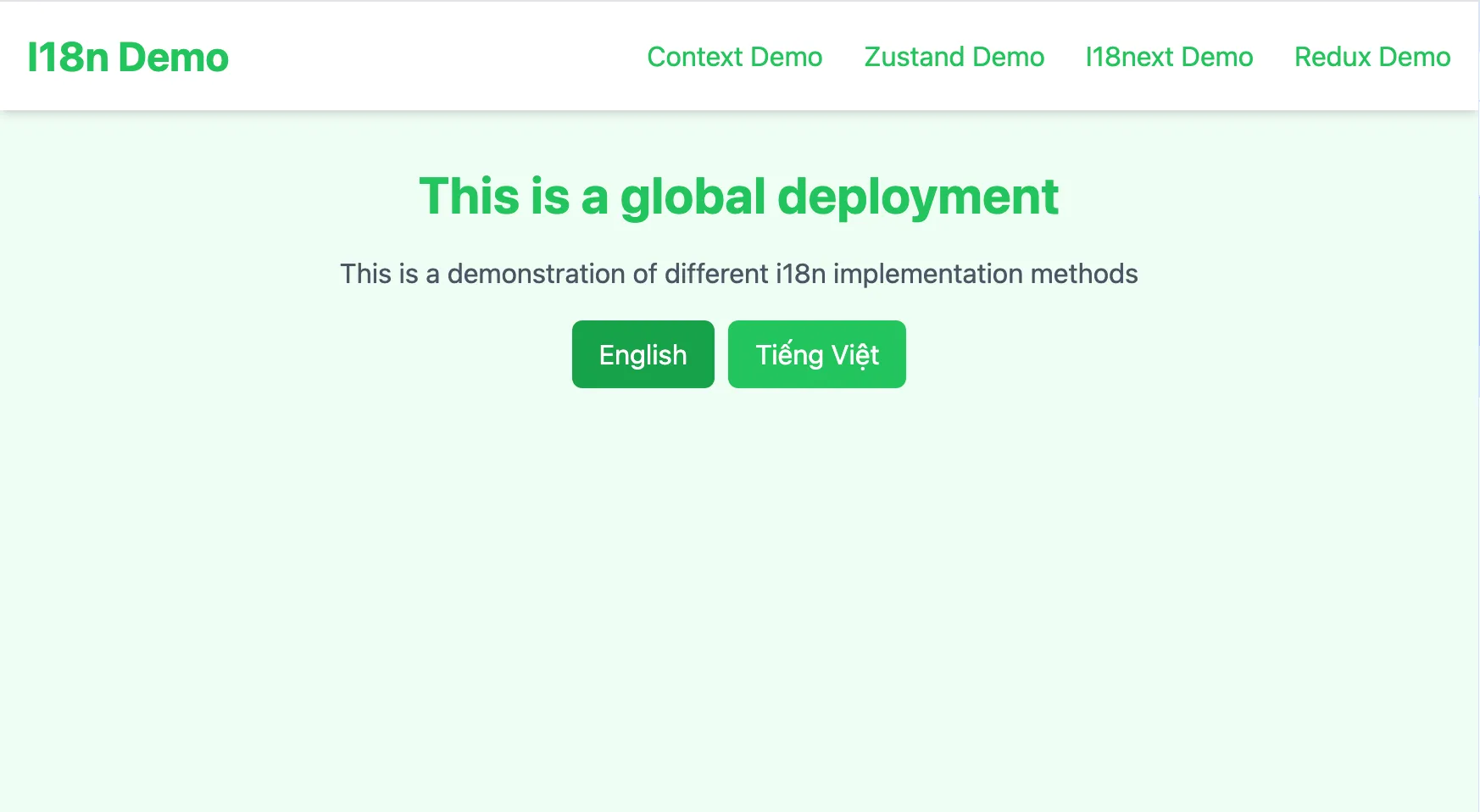
Demo Application: Seeing It in Action
A simple demo application would further solidify the concepts and show how easy it is to implement i18next in a real-world scenario.
Conclusion: Hello, World! (in Many Languages)
With i18next, internationalizing your React app is no longer a daunting task. You can now reach a global audience, make your app more inclusive, and maybe even become a global sensation. Okay, maybe not, but at least your app will speak more than one language!